
How we Create our App Store Screenshots
Today we want to share a small side project with you that we created during the development of MindNode 5. Screenshot Framer is a free app we are sharing with other developers to help create appealing App Store screenshots.
The first thing a potential customer notices when they come to an App Store page are the screenshots of the app. If they are boring, chances are they will move on.
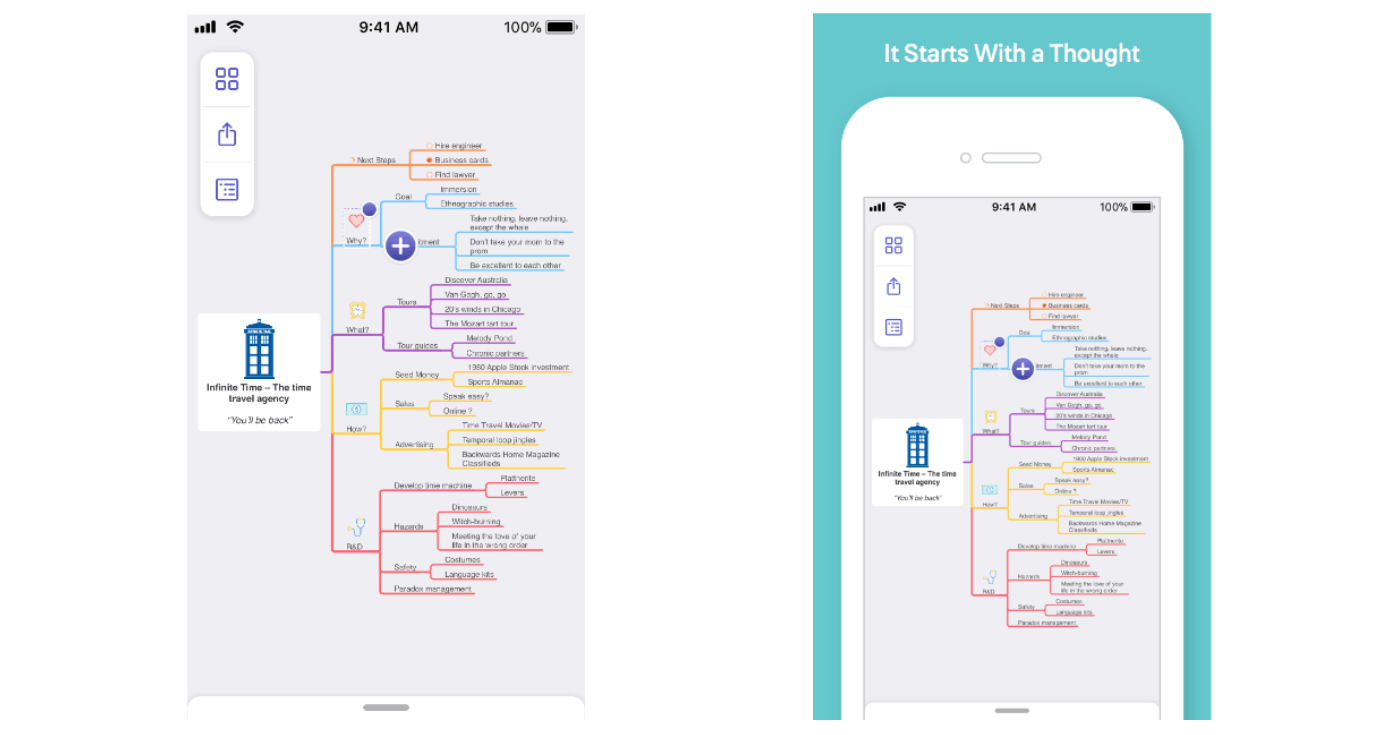
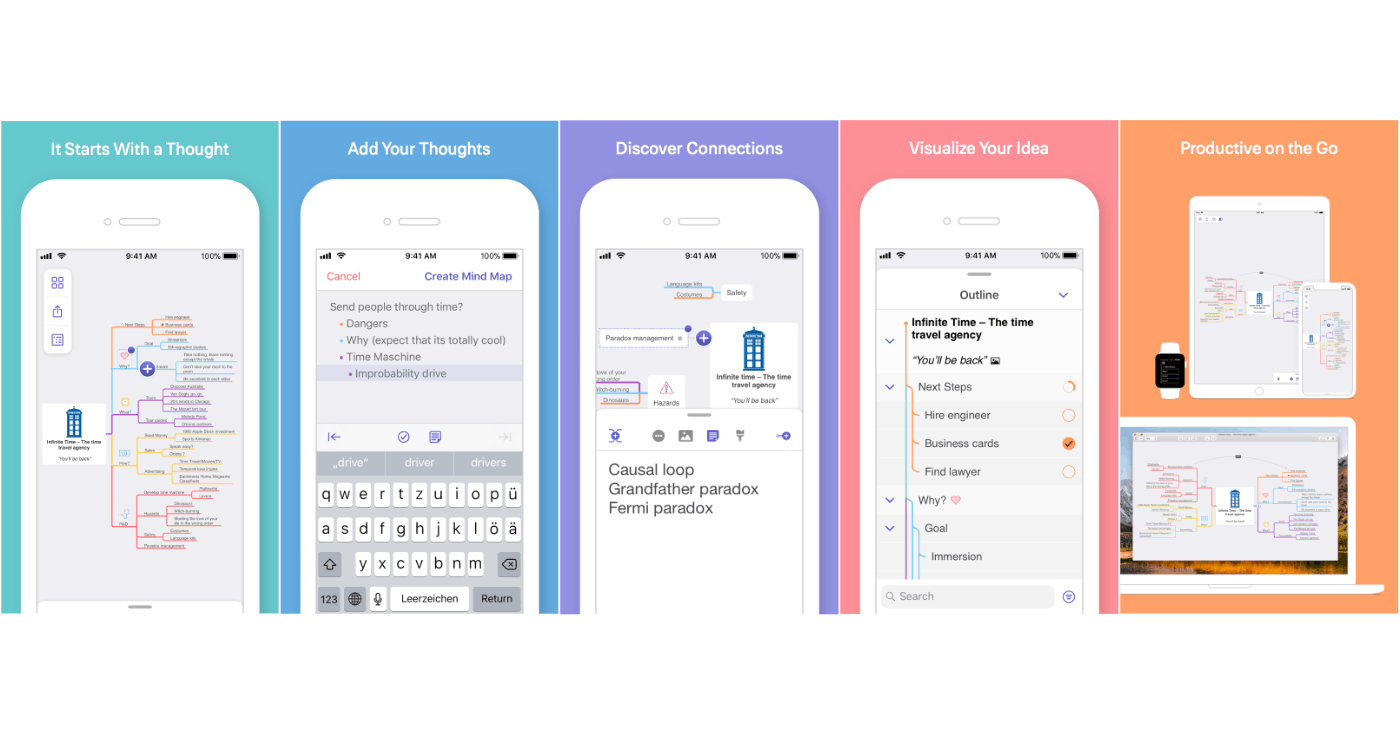
Here are two examples of the same content. Which screenshot do you like more?

The first image is a little bit boring, right? Sure it shows the content of the app but not much more. The second image looks much more appealing. If you look at all the images you see a visual description of the app.

The white device frame shows what the app will look like on your device, but does not distract from the main content, the screenshot itself. The label on top guides the customer through the different screens and adds a lightweight description. Would you rather read the complete app description, or a short summary while you see the app in action?
Mind mapping is a visual tool, so we chose the same approach for our screenshots. In the following I want to share how we created these screenshots for MindNode.
Simulator Status Magic
At first we had to make sure the status bar is consistent on all screenshots. We use the tool Simulator Status Magic. This allowed us to displayed the same time, battery status, etc.
Fastlane screenshot
Image headers are a great idea, but MindNode is localized in 13 languages. With five images and 5 devices that adds up to over 300 images. To speed things up, and dramatically reduce errors, we used fastlane. This allowed us to automate the creation of the raw screenshots. We created 390 screenshots with a click of a button.
Fastlane frameit
Now comes the hard part. We needed to frame these screenshots and add text. At first we tried fastlanes `frameit` which is super easy if you use the original Apple device frames. These frames shows the devices realistically, which takes too much attention away from our main content. Trying to work with frameit and our own frames was really frustrating and we didn't get it right. This was the main reason why we developed our own application.
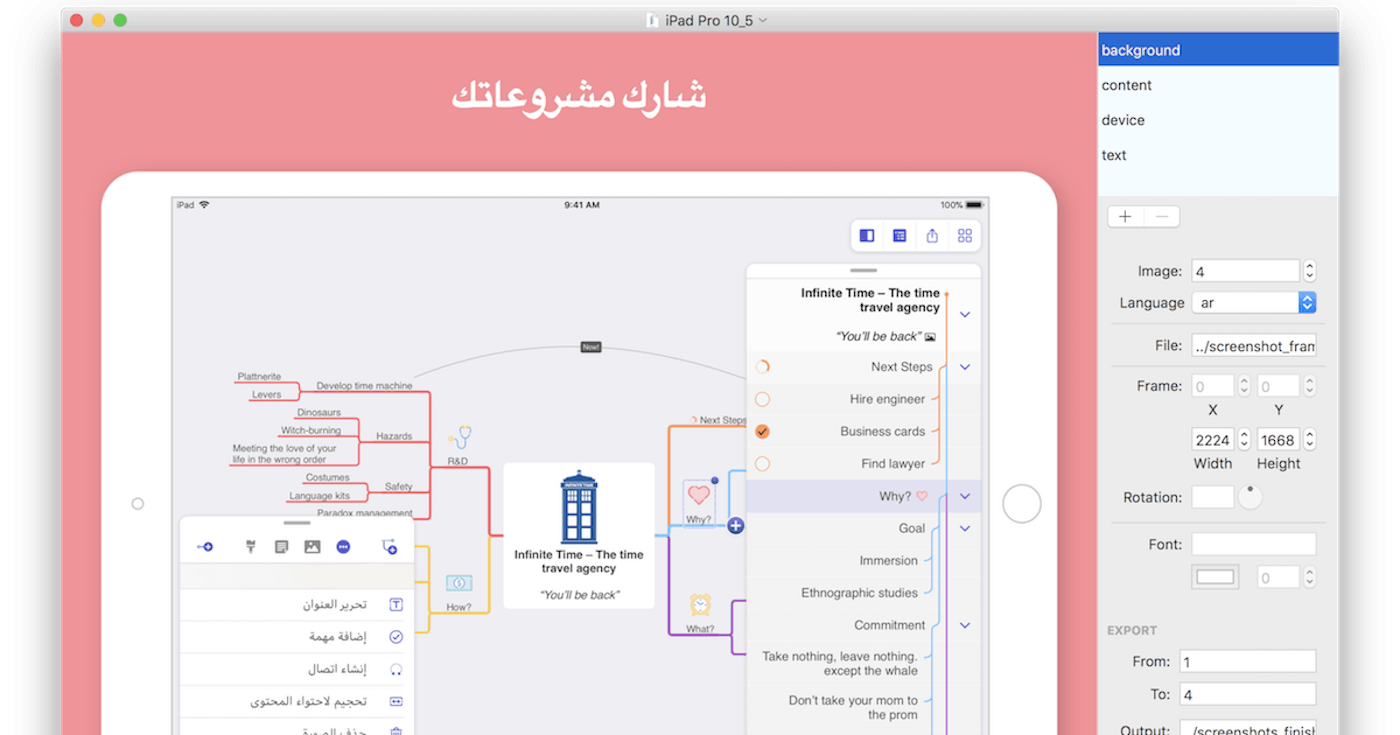
Screenshot Framer
The task was really simple. We needed to stack different images on top of each other and take a picture of it. After a week of work we had a simple prototype which was then extended and polished. After roughly three weeks of work, we had a more flexible solution. The app itself works like a really minimalistic version of Photoshop, but can display text in different languages and export the finished image in all languages at the click of a button.
Upload to iTunes
The last step was to upload the created images to iTunes Connect. Normally you need to upload the images manually. You can imagine that dragging 390 images, five at a time, to Safari is a very boring and time consuming task. Again we used fastlane and it's tool `deliver` to upload all 390 screenshots in roughly 20 minutes.
Free Download of Screenshot Framer
We receive a lot of support from the open-source community and we would like to give something back. Today we are releasing Screenshot Framer for free. Check it out at GitHub.
You can learn more about our other open source project on our dedicated page.
Get MindNode
Download MindNode now and start exploring your ideas in a whole new way.